Adobe has released some pretty major updates to the Edge Tools and Services offering (as part of the Creative Cloud). This includes an update to Edge Animate, the first preview of Edge Reflow, and an updated Edge Code preview.
Edge Animate

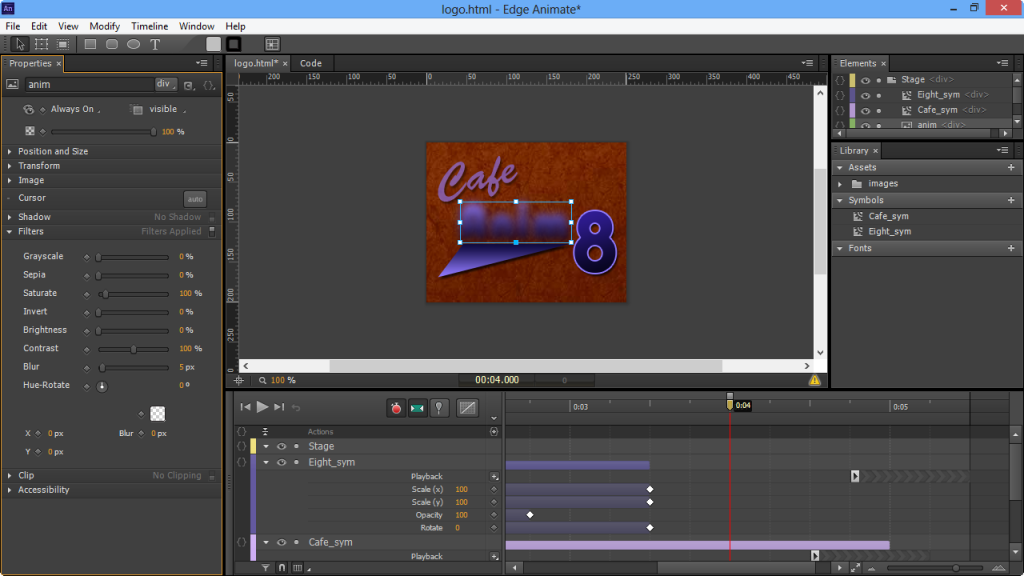
In Animate, users will now be able to style and animate elements using radial or linear gradients using a totally redesigned color panel which allows the preservation of swatches within a project. While the last update brought the ability to use Edge Web Fonts, we now have a new fonts panel which provides previews of any selected web font from the Edge Web Fonts service. Perhaps the most exciting new feature is the ability to use CSS filters within an Animate composition; blur, greyscale, sepia, brightness, contrast, hue-rotate, invert and saturate filters can now be added though a special panel.
I’ve recorded a short video demonstrating many of these features:
Edge Reflow
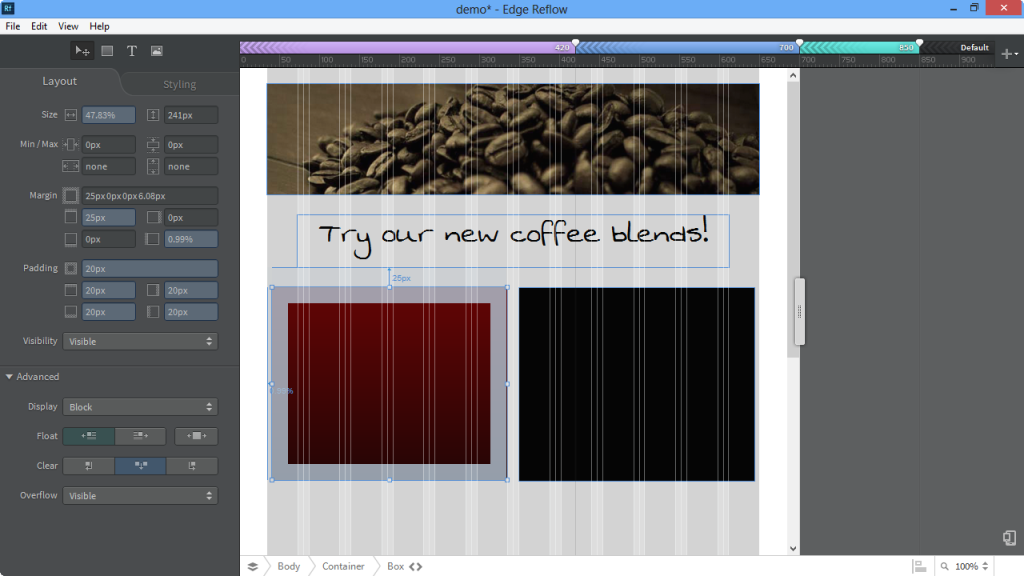
 I first saw Reflow in action shortly before the Create the Web event last year. Being able to visually design responsive elements across custom breakpoints is not only extremely useful – but also quite fun. What I didn’t expect was how much I’d be using Reflow for non-responsive elements! When working with the application over the past few months – I’ve used it a lot in generating stylistic CSS code when taking advantage of gradients, rounded corners, box shadows, and other properties. Reflow provides a great little UI for designing such things whether using responsive layout or not. I’d be remiss to mention that it also has full integration with Adobe Edge Inspect as well!
I first saw Reflow in action shortly before the Create the Web event last year. Being able to visually design responsive elements across custom breakpoints is not only extremely useful – but also quite fun. What I didn’t expect was how much I’d be using Reflow for non-responsive elements! When working with the application over the past few months – I’ve used it a lot in generating stylistic CSS code when taking advantage of gradients, rounded corners, box shadows, and other properties. Reflow provides a great little UI for designing such things whether using responsive layout or not. I’d be remiss to mention that it also has full integration with Adobe Edge Inspect as well!
I also have some Reflow video training which will be up on Creative Cloud shortly.
Edge Code
Edge Code is the Adobe-branded version of the Brackets project. New features in this updated preview include CSS code hinting, native menus, and core editor improvements for improved performance and usability.
I haven’t used this preview of Edge Code so do not have any resources to share :)