Earlier this week, I had the opportunity to speak to a media distribution vendor who posed the question “Does your University have a mobile strategy?” Absolutely we do- at least my group of developers does. We’ve had the same strategy for a number of years now and that strategy is to hold and observe. This strategy will be modified slightly with the advent of Flash Player 10.1 for mobile devices next year to one of active, holistic, cross-platform development.

The vendor in question was visiting to inform us of their specialized video capture and delivery solution. This solution is heavily tied to the iPhone and Apple’s set of hardware and software tools. While this may be appealing to those students and faculty with iPhones and iPod Touches, the emergence of a number of Android-powered mobile devices deserves some real consideration, and the Windows Mobile, RIM, and Palm devices are nothing to dismiss either. If you target the iPhone today, you are greatly restricting the use of your application to one device out of many (which may be perfectly okay for some apps). I’d prefer to write my applications for the widest number of platforms and devices available since this expands the userbase and does not exclude anyone from using the tools I’ve worked hard to create. In a university setting which encourages open exploration of platforms, you need to remain as open and accessible as possible. The Adobe Flash Platform fulfills all of these needs in a platform-agnostic manner.
All major mobile platforms have their own version of an “app store” or “market” in which applications are developed and targeted for that specific platform. But what of current browser-based applications in use by students and faculty? If they are built upon the Flash Platform (as many are) then they have been effectively cut off from use on almost all mobile devices since, as of today, Flash Player is not widely available for mobile. HTML-based mobile apps may be one solution, but their capabilities are restrictive, and you must deal with a great number of cross-browser issues. Today- there is no good solution for this range of applications but to design them with mobile in mind… and wait cautiously for something better to come along.
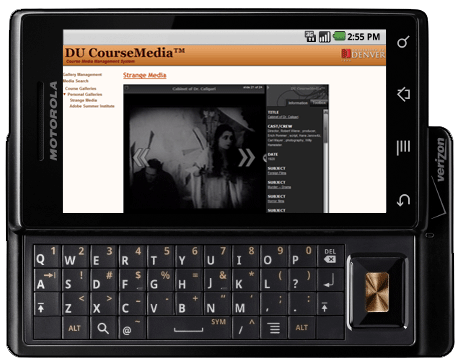
At the University of Denver, we have a mature media delivery ecosystem (CourseMedia™) that absolutely requires Flash and AIR for even the most simple usage. Modern web browsers on mobile devices do a great job at rendering HTML-based web apps exactly as they appear on desktop and laptop computers… almost. The most sought-after missing piece of the puzzle is the Flash Player. With no Flash on these devices, web content delivery is severely restricted. There are platform-specific apps for audio and video delivery alternatives through popular services such as YouTube, but what of the plethora of applications that go beyond the simple viewing of video content? As things currently stand- there is no solution!
We are very excited about the upcoming Flash Player 10.1 release as this means that users will effectively be able to use the full toolset we’ve created to manage, explore, and display rich media objects on a wide array of mobile devices. If we do find the need to target Apple iPhone down the road, we can use the same Adobe toolset to compile apps specifically for that set of devices. While this is not ideal in the case of Apple (everyone I talk to desperately wants true Flash on iPhone), the fact that we will soon be able to “write once, deploy anywhere” is simply an awesome thought to ponder.

So what would be a likely scenario as Flash Player is released for mobile in terms of university usage? I envision faculty preparing media arrangements on their mobile devices while riding public transit with full video editing and annotation capabilities over their provider network. I can see students, later that day accessing this same content in a park or coffee house while studying for an exam that will utilize the same ecosystem through an AIR-based hardware projection system in an upcoming lecture. At first, we developers will not necessarily need to make many changes to the tools that currently exist, users will simply be interacting with mobile devices to do their work instead of sitting at a workstation. As time passes and needs arise, we will be able to modify our tools to better suit this approaching reality and create new tools specifically for these devices. As the hardware becomes more powerful and the Flash Platform itself evolves in the coming years, there will exist truly great opportunities that forward-thinking universities and corporations would be foolish not to embrace.
Our mobile strategy at the University of Denver CTL is strongly tied with the Adobe Flash Platform and the future of Flash on such devices is especially bright as 2009 draws to a close. Welcome, 2010 and Flash Player 10.1!
References:
Open Screen Project
Flash Player 10.1
Adobe Flash Professional CS5
Mobile Framework ‘Slider’
Pingback: What's Your Mobile Strategy? | Mobile Metering
Pingback: What's Your Mobile Strategy? Mobile Advertise